延續昨日
今天先把我們的新增加上apitype
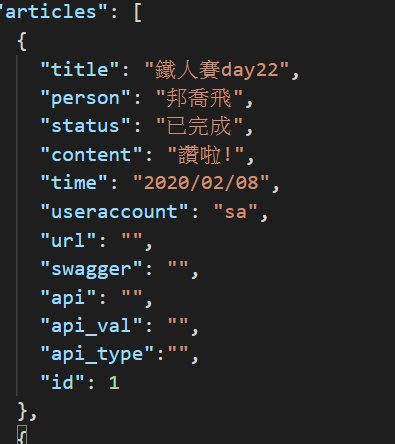
首先要先去db.json裡面新增這個欄位
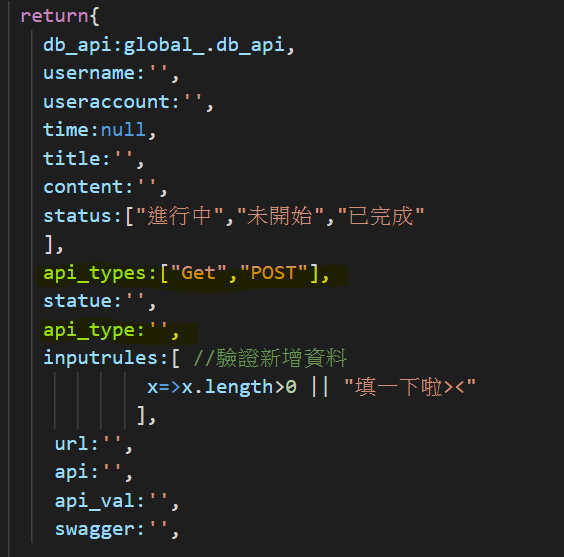
在去addproject.vue 裡面的data新增api_types陣列(我們公司只會用到get 和post 所以我先暫定這2個就好)
以及api_type
在依樣畫葫蘆把status的抄過來
最後在 submit function 裡面新增這個api_type
async submit(){
const result = await axios.post(`${this.db_api}`+"articles",{
title:this.title,
person:this.username,
status:this.statue,
content:this.content,
time:this.time,
useraccount:this.useraccount,
url:this.url,
swagger:this.swagger,
api:this.api,
api_val:this.api_val,
api_type:this.api_type
})
然後在changeArticles.vue 裡面做一樣的事情
所以我們的新增專案就多了一個新的value叫做apitype(各位可以先去修改專案的地方改看看改完db.json有沒有跟著變動)
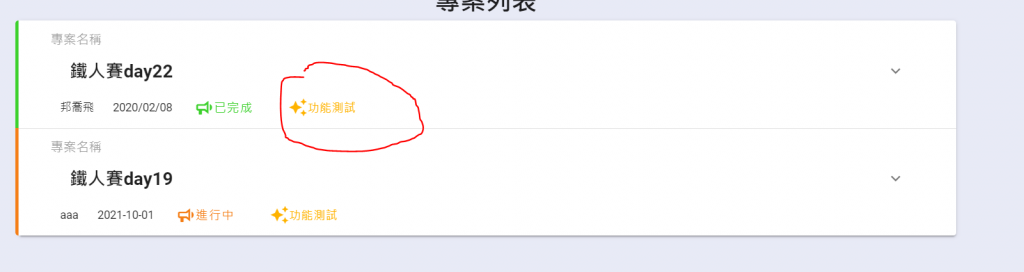
接下來就是在Home.vue做出功能測試的按鈕
老樣子先做出layout
再來就是點下去之後我希望他會跳到一個頁面可以讓我好好了解這個api的結果
所以我們要創一個頁面叫做functiontest.vue
然後加一個帶id的route(參考day16)
再來就是要做出functiontest.vue的頁面了
首先是先給資料
data(){
return{
db_api:global_.db_api,
test:false,
projects:[],
}
},
async mounted(){
this.GetSession()
},
methods:{
async GetSession(){
const result =await axios.get(`${this.db_api}`+"articles/"+this.$route.params.id)
this.projects=result.data
},
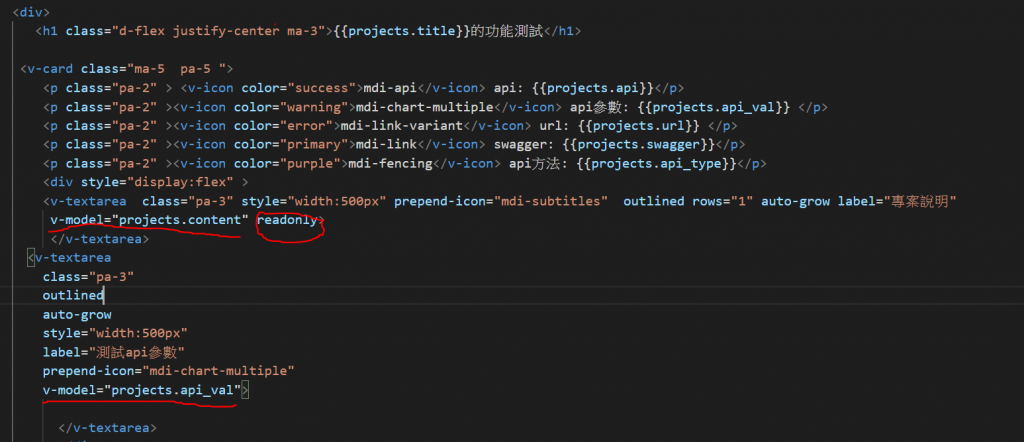
然後再去雕刻layout
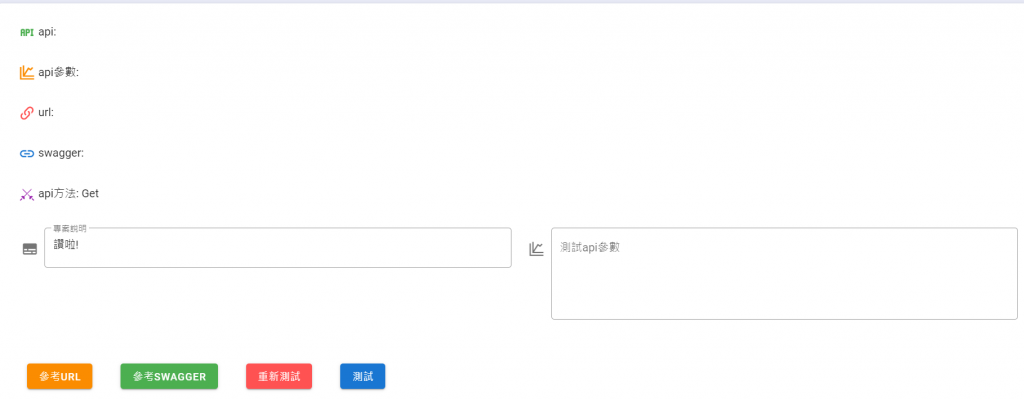
我這頁的想法很單純 就是 把api api參數 swagger url 專案內容 api方法都列出來
然後api參數用v-model綁定原本的資料 並且可以讓測試人員更改
下方則是4個按鈕分別是swagger url 重新測試跟測試

我目前預想的是首先文章若沒有打api則不顯示出api api參數 api方法
像我測試的這篇只有打文章內容
然後 url 和 swgger 都是網站所以我希望點進去可以跳出一個網站
測試則是我在測試完之後想試試看別的參數 所以留一個空間給使用者輸入
最後則是重新測試 就是回覆到原本api參數的狀態
那麼這將會是明天的工作
我們明天見!!
